今回はTwitterカード(ツイッターカード)の使い方と設定方法をまとめて解説します。
上手く設定すれば、記事拡散時のクリック率がグッと上がるはずです。
Twitterカードとは?
[jin-img-shadow]

[/jin-img-shadow]
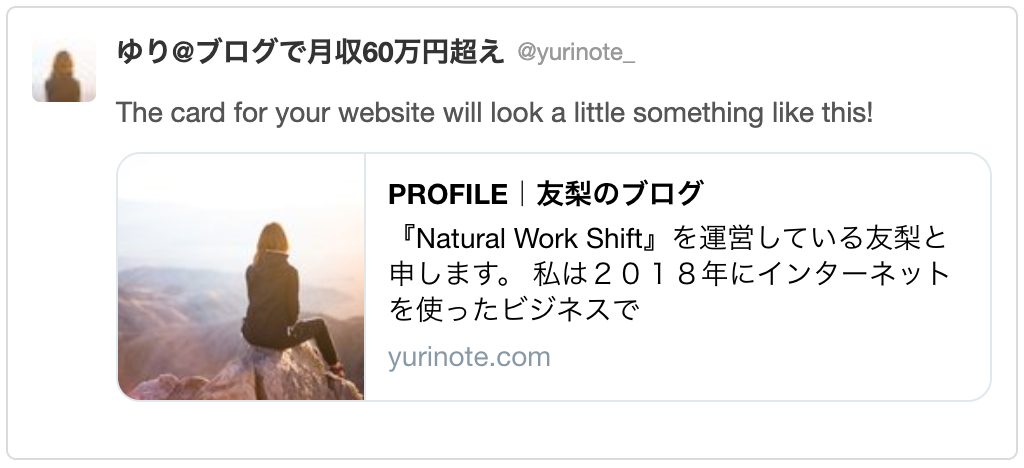
Twitterカードとは、ツイートに貼り付けられた記事へのリンクを魅力的に見せる機能です。
具体的にはツイートの中に「アイキャッチ画像」や「記事のタイトル」などが表示されるようになるので視認性が抜群に向上します。
Twitterカードの主な種類は次の2つです。
Twitterカードタイプその1「Summary」
「summary」はツイートしたときに画像が左寄せ、記事内容が右寄せに記述されるカードタイプです。

Twitterカードタイプその2「Summary_large_image」
「Summary_large_image」は画像をツイート全体に大きく見せるカードタイプです。

Twitterカードの設定方法
ワードプレス「JIN」を利用している場合
JINを利用している場合の設定方法を解説していきます。
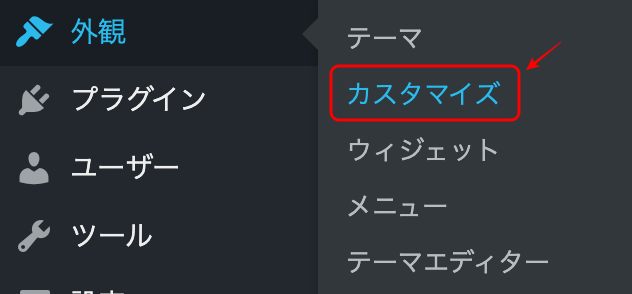
ワードプレスの左メニューバー「外観」>「カスタマイズ」
[jin-img-shadow]

[/jin-img-shadow]
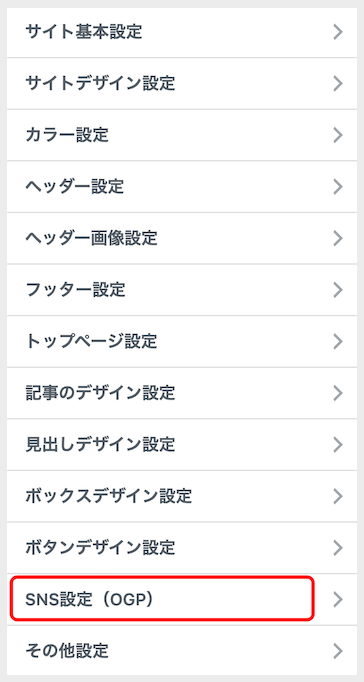
下へスクロールし「SNS設定(OGP)」へ。
[jin-img-shadow]

[/jin-img-shadow]
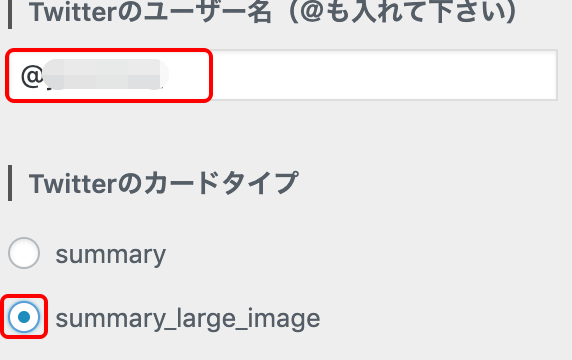
「Twitterのユーザー名」を入力し、表示させたいTwitterカードの種類を選択します。
[jin-img-shadow]

[/jin-img-shadow]
最後に右上の「公開」ボタンを押して更新してください。
これで設定は完了です!
ワードプレス「SANGO」を利用している場合
開発者のワルサカさんがSANGOでのTwitterカード設定方法を解説しているので、そちらを参照してください。
SANGOのTwitterカード設定方法▶こちらをクリック
Twitterカードの確認方法
[jin-img-shadow]

[/jin-img-shadow]
Twitterカードの設定が終わったら記事をツイートして確かめてみましょう。
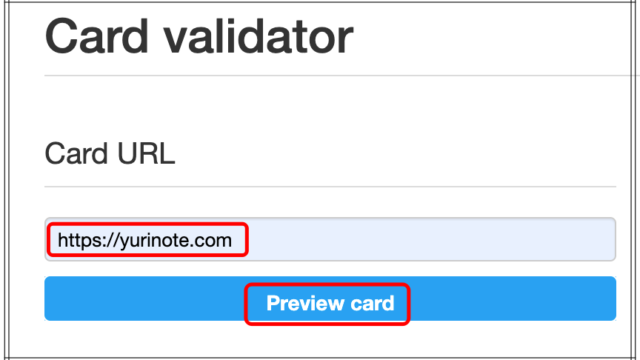
Twitterが提供している「Card validator」という機能を使って、画像を目視で確認できます。(▶「Card validator」は こちらをクリック)
ツイートしたい記事のURLを入力して「Preview Card」を押すと確認できます。
[jin-img-shadow]

[/jin-img-shadow]
Card Preview画面で自分のTwitterカードを確認しましょう。
[jin-img-shadow]

[/jin-img-shadow]
まとめ
今回はTwitterカード(ツイッターカード)の使い方と設定方法をまとめて解説しました。
ブログの立ち上げ時期は、Twitterを利用することも多いと思います。
Twitterでのツイートに画像があるだけで記事リンクへを魅力的に見せることができます。
ぜひ活用してみてくださいね。

